可能遇到的问题
切换到新版本(1.3.rc) 时候安装失败, 只需要删除掉 ~/.hex/hex.config 即可, 参考这里
谢一面的 Blog
可能遇到的问题
切换到新版本(1.3.rc) 时候安装失败, 只需要删除掉 ~/.hex/hex.config 即可, 参考这里
昨天加班到 10 点多,终于解决了一个困扰半个月的 bug,让哥娓娓道来。
自从项目引入腾讯的 webim 作为推送和消息临时存储以后,页面上经常出现掉消息的问题, 消息发的慢还行,基本能收到,稍微快点,比如两个账号一起发,能给你丢掉一半。。。我 一度怀疑是 webSDK 的问题,因为我们只用到了这个 SDK 的初始化和消息收发这种比较简 单的功能,代码一眼就能望穿,要命的是 android 端和 iOS 端没有这个问题,更更要命的 是昨天我偶然发现新开发的微信端居然也没有这个问题。。这就日了桌子了,都是 webSDK ,脸打的嗖嗖的,哥对这那几十行代码弄了几个小时,中间过程省略。。
mix archive.install https://github.com/phoenixframework/archives/raw/master/phoenix_new.ez
mix phoenix.new backend
注意:最好使用 node 6 等新版本的 node, phoenix 默认使用了 babel 之类的东西 cd backend && mix ecto.create (配置数据库信息: dconfig/dev.exs ) && mix phoenix.server
mix phoenix.gen.html User users username:string:unique email:string:unique password:string 模型名 表名 字段名
codepen: http://codepen.io/mydearxym2/pen/QKQWWy
stackoverflow http://stackoverflow.com/questions/1875852/define-colors-as-variables-in-css
canIuse : http://caniuse.com/#feat=css-variables
sass 中有一个被很容易被开发者滥用的功能,就是可以嵌套选择器,我之前的项目就是滥 用如此,导致维护起来臭不可闻, 在新项目开始之际,我读到这篇文章, 解决了我的一些疑 问,特此记录一下。
在我初学正则表达式的时候,走了一些弯路,强行记忆了很多符号和用法。 等到我有更深入的理解的时候我发现,从翻译和概念的角度上切入,学习起来会顺畅得多。 本文以JavaScript里的正则表达式为例,讲解其中的关键要素。希望能帮助到初学者。
注:也只限于阐述关键要素,不会事无巨细地展开。
git rebase用于把一个分支的修改合并到当前分支。
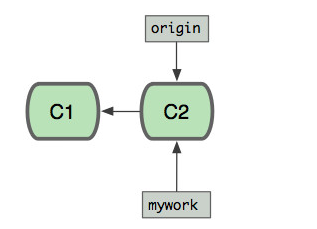
假设你现在基于远程分支"origin",创建一个叫"mywork"的分支。
$ git checkout -b mywork origin |
假设远程分支"origin"已经有了2个提交,如图

今天在 github trending 上偶然看到一些 css 技巧 (原文), 学习兼记录一下。
与其加上边框……
/* 添加边框 */ |
……然后去掉最后一个元素的边框……
/* 去掉边框 */ |
……不如使用 `:not()` 伪类来达成同样的效果:
.nav li:not(:last-child) { |
当然,也可以使用 `.nav li + li` 或者 `.nav li:first-child ~ li` 来达成,但是 `:not()` 选择器的方式更清晰明了,一目了然。 演示